【Cocoon】エントリーカード(インデックスカード)をおしゃれにカスタマイズ【コピペOK!】【2023年最新】
2023年4月18日
こんにちは、Webエンジニアとして働いているKobiです。
当ブログではCocoonのカスタマイズ方法を紹介しています。
トップページのエントリーカードをおしゃれにデザインしたいです。

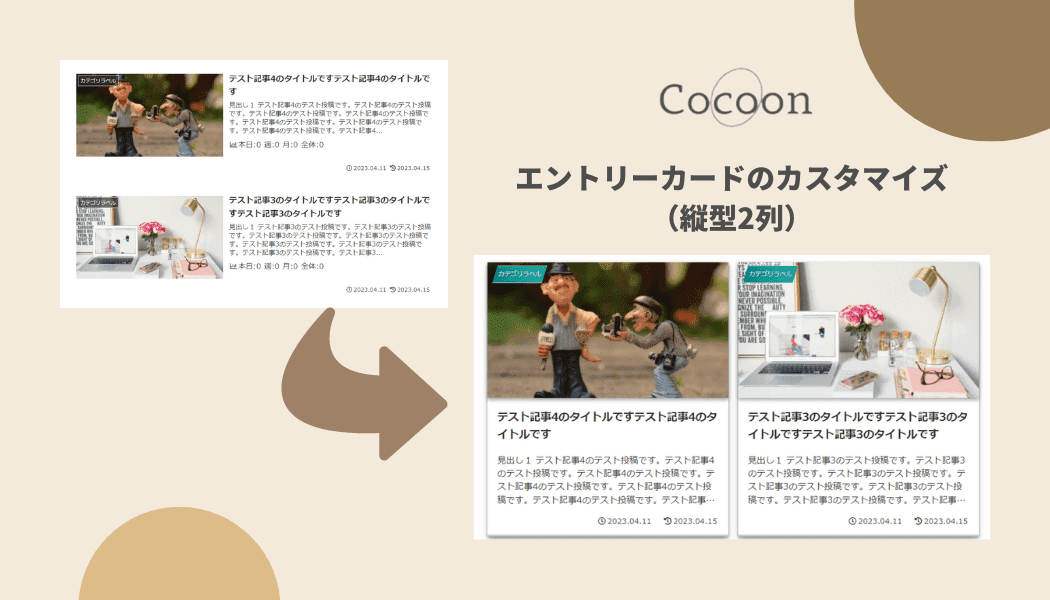
今回はそのような要望にお答えして、エントリーカードのカスタマイズ方法について紹介します。
この記事を読むことで、以下のようなエントリーカードを作成できます。
当ブログでは、カスタマイズするために使用するCSSコードの解説を行っています。
ブログ初心者の方にも簡単にカスタマイズできるよう再現しているので、ぜひ最後まで読んでみて下さい。
また当ブログでは、Cocoonの個別カスタマイズも承っています。

管理人
個別カスタマイズでは、少しのデザイン修正から、1ページ丸々デザインを変更するような大規模な修正まで幅広く対応いたします。
依頼内容は、「このサイトのこんなデザインにしたい!」などで問題ございません。
詳細については、worksをご確認ください。
では早速、本題に入っていきます。
- ①エントリーカードの設定をする
- ②スタイルシートにコードを記述する
- ③デザインを確認する
エントリーカードの設定
初めにエントリーカードの設定を行います。
Cocoonのデフォルトでは、以下のようなシンプルなデザインになっています。
インデックスの設定

- WordPressの管理画面で「Cocoon設定」⇒「インデックス」を選択します。
- カードタイプを「縦型カード2列」に変更します。
- 「カードの枠線を表示する」のチェックを外します。
- 「投稿関連情報の表示」で「スニペットの表示」「投稿日の表示」「更新日の表示」にチェックを入れます。
設定が完了すると以下のようなデザインになります。
エントリーカードの設定は以上です。
スタイルシート(style.css)にコードを記述する
次にスタイルシートにコードを記述します。
1.「外観」から「テーマファイルエディター」を選択し「Cocoon Child: スタイルシート (style.css)」を開きます。
※選択するテーマは必ず「Cocoon Child」にしましょう。
2.スタイルシート(style.css)に以下のコードを記述します。
.admin-pv {
display: none !important;
}
.ect-vertical-card .entry-card-wrap {
width: 49%;
box-shadow: rgba(0, 0, 0, 0.4) 0px 2px 4px, rgba(0, 0, 0, 0.3) 0px 7px 13px -3px, rgba(0, 0, 0, 0.2) 0px -3px 0px inset;
}
.entry-card-wrap.a-wrap {
padding: 0 !important;
}
.ect-vertical-card .entry-card-wrap:hover {
transform: translateY(-5px);
}
.entry-card-wrap.a-wrap:hover {
background-color: transparent;
}
.entry-card-content {
padding: 0 1rem;
}
.ect-vertical-card .entry-card-wrap .entry-card-thumb img {
box-shadow: rgba(0, 0, 0, 0.16) 0px 3px 6px, rgba(0, 0, 0, 0.23) 0px 3px 6px;
}
.entry-card-title {
margin-top: 0.5rem;
font-size: 1.1rem;
}
.entry-card-snippet {
margin-top: 1rem;
line-height: 1.5;
margin-bottom: 3rem;
font-size: 0.9rem;
}
.post-date, .post-update {
display: inline-block;
margin-bottom: 1rem;
margin-right: 1rem !important;
}
.entry-card-thumb .cat-label {
top: 2%;
left: 2%;
line-height: 1.8;
font-size: 0.5em;
font-weight: 500;
padding: 0.5em 1em;
clip-path: polygon(10% 0, 100% 0, 90% 100%, 0 100%);
background-image: linear-gradient(to right, #008080 0%, #20B2AA 100%);
color: #fff;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.3);
box-shadow: 3px 3px 6px rgba(0, 0, 0, 0.3);
}
.entry-card-thumb .cat-label::before {
position: absolute;
content: "";
width: 100%;
height: 2px;
top: -2px;
left: 0;
background-color: #fff;
}
@media screen and (max-width: 650px) {
.ect-vertical-card .entry-card-wrap {
width: 90%;
margin: 1rem auto;
min-height: 300px;
}
.entry-card-title {
font-size: 1rem;
}
.entry-card-snippet {
font-size: 0.8rem;
}
}- 編集するテーマが「Cocoon Child」になっていることを確認します
- @charset "UTF-8";と最初から記載されている部分は残しておきましょう
コードの解説
先ほど追加したコードの解説を行います。
- .admin-pvで本日(週)で表示される記事のPV数を削除しています。
- .ect-vertical-card .entry-card-wrapのwidthでエントリーカードの間の余白を調整しています。
- box-shadowでは、エントリーカードとエントリーカードのサムネイル画像に影を付けています。
- .entry-card-snippet {}では、記事の抜粋文の調整を行っています。
- .post-date, .post-update{}では、投稿日と更新日の配置を調整しています。
- .entry-card-thumb .cat-label{}と.entry-card-thumb .cat-label::before{}ではブログ記事の左上に表示されているラベルをカスタマイズしています。
- .entry-card-thumb .cat-label{}の中のcolorのカラーコードを変更することで、ラベルの文字の色を変更することができます。
- .entry-card-thumb .cat-label{}の中のbackground-imageの2つのカラーコードを変更することで、背景のグラデーションの色を変更することができます。
- .entry-card-thumb .cat-label::before{}のbackground-colorを変更することでラベルの線の色を変更することができます。
- @media screen and (max-width: 650px) {}では、スマホ画面でのレイアウト調整を行っています。
コードの解説は以上です。
デザインの確認
最後にデザインの確認を行います。
先ほどのコードを貼り付けると、以下のようなデザインになります。
これでエントリーカードのデザインを変更することができました。
コードの解説で紹介しているラベルの箇所を修正することで、違うデザインのラベルに変更することができます。
colorやbackground-image、background-colorのカラーコードを変更して、自分好みのラベルに変更してみて下さい!
ラベルそのもののデザインを変えたい場合は、こちらの記事でラベルのカスタマイズについて、いくつか取り上げています。
よかったら参考にしてみて下さい!
【補足】カラーコードの調べ方
カラーコードとは色を6桁の16進数で表したものです。
こちらから確認することができるので、自分の好きな色をコピーして、貼り付けてみて下さい!
まとめ

今回はCocoonのエントリーカードをカスタマイズする方法を紹介しました。
当ブログでは、Cocoonのカスタマイズについて様々な内容を発信しています。
また、当ブログではブログのカスタマイズをサポートします。
『こんなブログサイトのデザインに変更したい』『サイトの余白を調整したい』『モバイル表示でのデザインを変更したい』などどんな内容でも構いません。
ご要望通りにデザインをカスタマイズします!

管理人
この記事を読んで、不明点があればお気軽にご連絡ください!
最後まで読んでいただきありがとうございました。