【Cocoon】【コピペOK!】カテゴリーラベルのおしゃれなカスタマイズ【8選】
2023年4月11日
当ブログでは、WordPressの無料テーマ「Cocoon」で作成したブログのカスタマイズ情報を発信しています。
この記事では、エントリーカードのラベルをオシャレにカスタマイズする方法を8つ紹介します。
「エントリーカードのラベルをおしゃれにデザインしたい!」
「ラベルに個性を加えて記事を目立つようにしたい!」
そんな方に読んでいただきたいです。
この記事では、CSSが分からない方でも理解しやすいようにコードの解説を行っています。

管理人
コピペOKです!
コードの解説を読んでお好きな色に変更してみて下さい!

style.cssにコードを記述する(共通手順)
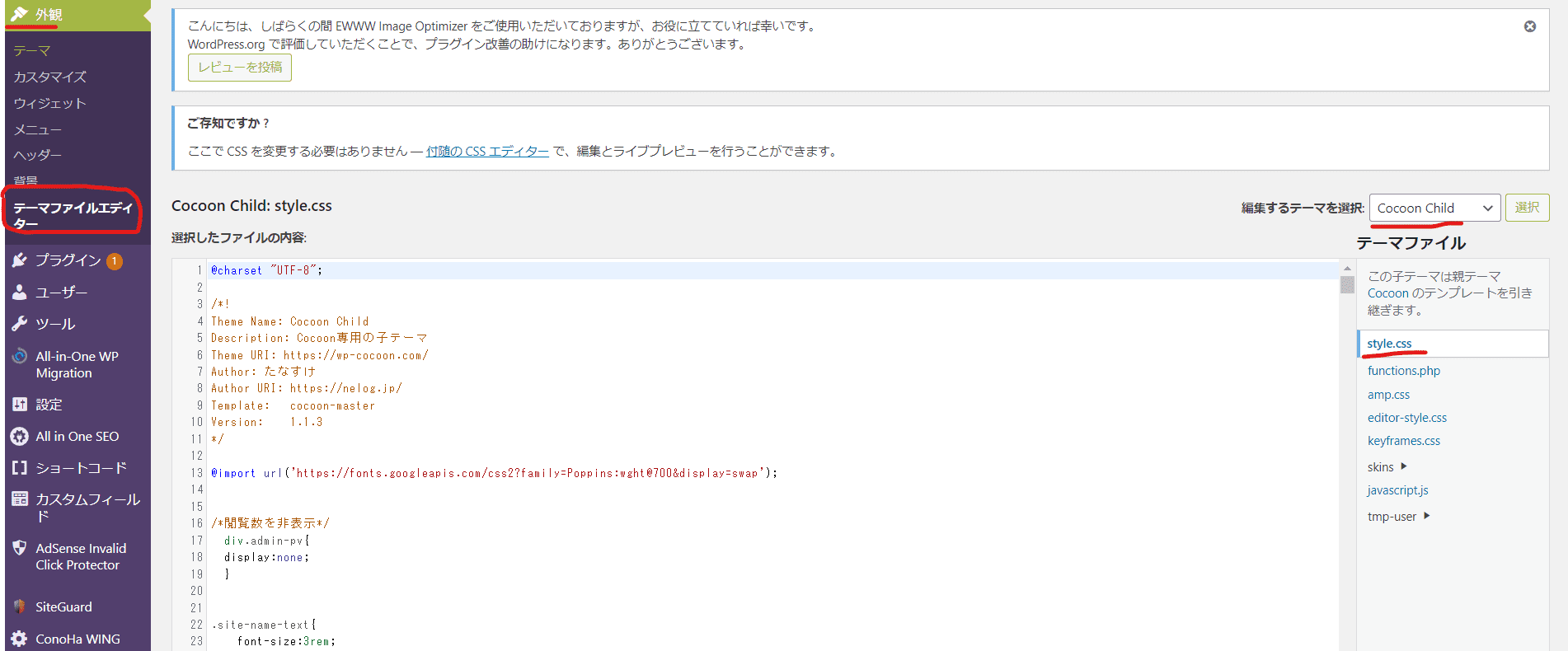
1.「外観」から「テーマファイルエディター」を選択し「Cocoon Child: スタイルシート (style.css)」を開きます。
※選択するテーマは必ず「Cocoon Child」にしましょう。
style.cssにカスタマイズするラベルのCSSを記述します。
ラベル文字の間隔を調整する
Cocoonのデフォルトでは文字の間隔が狭く設定されています。
以下のコードを追加して、ラベル文字の間隔を調整します。
.entry-card-thumb .cat-label {
top: 2%;
left: 2%;
line-height: 1.8;
font-size: 0.5em;
font-weight: 500;
padding:0.5em;
}
ラベルの位置と間隔を少し調整しました!
おしゃれなラベルデザイン 8選
ここからは5つのラベルデザインを紹介します。
好きなラベルデザインのCSSを、先ほど紹介した「style.css」に貼り付けてください。
グラデーションをかけたメッセージ型のラベル

以下のコードを記述します。
.entry-card-thumb .cat-label {
top: 2%;
left: 2%;
line-height: 1.8;
font-size: 0.5em;
font-weight: 500;
padding: 0.5em 1em 1em 1em;
clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
background-image: linear-gradient(135deg, rgba(245, 148, 84, 0.8) 0%, rgba(245, 86, 148, 0.8) 100%);
color: #fff;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.3);
box-shadow: 3px 3px 6px rgba(0, 0, 0, 0.3);
}コードの解説
・paddingでラベルの内側に余白をつけています。
・clip-pathでメッセージ型にしています。
・background-imageでグラデーションを定義しています。
#のカラーコードを変更することでお好きな色でグラデーションをかけることができます。
・colorで文字色を白に変更してます。
お好きな文字色をカラーコードで指定してください。
・text-shadowとbox-shadowで立体的に見えるよう指定しています。
立体的なかっこいい旗のようなラベル

以下のコードを記述します。
.entry-card-thumb .cat-label {
top: 2%;
left: 2%;
line-height: 1.8;
font-size: 0.5em;
font-weight: 500;
padding: 0.5em 1em;
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%, 5% 50%);
background-image: linear-gradient(to right, #4b6cb7 0%, #182848 51%, #4b6cb7 100%);
color: #fff;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.3);
box-shadow: 3px 3px 6px rgba(0, 0, 0, 0.3);
transform: rotate(-3deg);
}
.entry-card-thumb .cat-label::before {
position: absolute;
content: "";
width: 100%;
height: 4px;
background-image: linear-gradient(to right, #ffc800 0%, #ff00d2 100%);
bottom: -2px;
left: 0;
}コードの解説
・font-sizeでラベル文字の大きさを変更しています。
・paddingでラベルの内側に余白をつけています。
・clipy-pathで旗のような形を定義してます。
・background-imageでグラデーションを定義しています。
#のカラーコードを変更することでお好きな色でグラデーションをかけることができます。
・text-shadowとbox-shadowで立体的に見えるよう指定しています。
・transform:rotate(-5deg)でラベルの角度を変更しています。
数字を変更することで、お好きな傾きを指定できます。
背景が透けたしおりのラベル

以下のコードを記述します。
.entry-card-thumb .cat-label {
top: -6px;
left: 3%;
padding: 11px 10px 5px 10px;
background-color: rgba(125,165,52,0.8);
border: 0;
border-top-right-radius: 7px;
overflow: visible;
color:#fff;
}
.entry-card-thumb .cat-label::before, .entry-card-thumb .cat-label::after {
position: absolute;
content: "";
width: 0;
height: 0;
}
.entry-card-thumb .cat-label::before {
top: 0;
left: -6px;
border-bottom: 6px solid rgb(125,165,52);
border-left: 6px solid transparent;
}コードの解説
・background-colorのrgbaで背景を透かしたラベルにしています。
aを0に近づけることでより透明にすることができます。
・rgbの()の中はカラーコードを指定しています。
数字を変えることで、好きな色に変更することができます。
・colorで文字色を白に変更しています。
お好きな文字色をカラーコードで指定してください。
・::beforeと::afterで後ろに表示されている折り返しのラベルを表示しています。
.cat-labelにoverflow-visibleを指定することで、背面を見えるようにしています。
立体的な目立つラベル

以下のコードを記述します。
.entry-card-thumb .cat-label {
top: -6px;
left: 3%;
padding: 11px 10px 5px 10px;
background-color: rgba(189, 183, 107,0.8);
border: 2px solid #222;
border-radius: 7px;
color: #222;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
font-weight: bold;
}コードの解説
・background-colorのrgbaで背景を透かしたラベルにしています。
aを0に近づけることでより透明にすることができます。
・border-radiusでラベルに丸みをつけています。
ラベルを四角にしたい場合は、削除してください。
・borderでラベルの外側に2pxの線を追加しています。
・box-shadowでラベルの内側に影をつけてきます。
・colorで文字色を黒に変更しています。
お好きな文字色をカラーコードで指定してください。
少し傾いたラベル

以下のコードを記述します。
.entry-card-thumb .cat-label {
top: -6px;
left: 3%;
padding: 11px 10px 5px 10px;
background-image: linear-gradient(135deg, rgba(106, 176, 222, 0.8) 0%, rgba(93, 156, 236, 0.8) 100%);
border: 2px solid #222;
border-radius: 4px;
color: #fff;
box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.25);
transform: rotate(-5deg);
}コードの解説
・paddingでラベルの内側に余白を追加しています。
・background-imageでグラデーションを定義しています。
#のカラーコードを変更することでお好きな色でグラデーションをかけることができます。
・colorで文字色を白に変更してます。
お好きな文字色をカラーコードで指定してください。
・border-radiusでラベルに4pxの丸みをつけています。
・transform:rotate(-5deg)でラベルの角度を変更しています。
数字を変更することで、お好きな傾きを指定できます。
少し傾けた立体的な丸いラベル

以下のコードを記述します。
.entry-card-thumb .cat-label {
top: -6px;
left: 3%;
padding: 11px 10px 5px 10px;
background-image: linear-gradient(135deg, rgba(245, 148, 84, 0.8) 0%, rgba(245, 86, 148, 0.8) 100%);
border: 2px solid #222;
border-radius: 50px;
color: #fff;
font-weight: bold;
box-shadow: 2px 2px 8px rgba(0, 0, 0, 0.25);
transform: rotate(-5deg);
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.3);
}コードの解説
・paddingでラベルの内側に余白を追加しています。
・background-imageでグラデーションを定義しています。
#のカラーコードを変更することでお好きな色でグラデーションをかけることができます。
・colorで文字色を白に変更してます。
お好きな文字色をカラーコードで指定してください。
・border-radiusで50pxを指定することで丸いラベルにしています。
・transform:rotate(-5deg)でラベルの角度を変更しています。
数字を変更することで、お好きな傾きを指定できます。
・box-shadowとtext-shadowで立体的なラベルにしています。
カラフルなかっこいい形のラベル

以下のコードを記述します。
.entry-card-thumb .cat-label {
top: 2%;
left: 2%;
line-height: 1.8;
font-size: 0.5em;
font-weight: 500;
padding: 0.5em 1em;
clip-path: polygon(10% 0, 100% 0, 90% 100%, 0 100%);
background-image: linear-gradient(to right, #009fff 0%, #ec2f4b 100%);
color: #fff;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.3);
box-shadow: 3px 3px 6px rgba(0, 0, 0, 0.3);
}
.entry-card-thumb .cat-label::before {
position: absolute;
content: "";
width: 100%;
height: 4px;
background-image: linear-gradient(to right, #f093fb 0%, #f5576c 100%);
top: -2px;
left: 0;
}コードの解説
・font-sizeでラベル文字の大きさを変更しています。
・paddingでラベルの上下に0.5em、左右に1emの余白をつけています。
em指定をすることで、相対的な余白を記述することができます。
・clipy-pathで平行な四角形を定義してます。
・background-imageでグラデーションを定義しています。
#のカラーコードを変更することでお好きな色でグラデーションをかけることができます。
・text-shadowとbox-shadowで立体的に見えるよう指定しています。
アイコンを先頭に付けたラベル

以下のコードを記述します。
.entry-card-thumb .cat-label{
background-image: linear-gradient(135deg, rgba(106, 176, 222, 0.8) 0%, rgba(93, 156, 236, 0.8) 100%);
padding: 5px 10px;
color: #fff;
box-shadow: 0 0 20px #eee;
border-radius: 10px;
}
.entry-card-thumb .cat-label:before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f02b';
margin-right:3px;
}コードの解説
・background-imageで背景のグラデーションを定義しています。
#のカラーコードを変更してお好きな色を選択してください。
・paddingで上下に5px、左右に10pxの余白をラベルの内側に設けています。
・colorで文字色を白に変更してます。
お好きな文字色をカラーコードで指定してください。
・border-radiusでラベルの外側に10pxの丸みをつけています。
・font-familyでFont-Awesomeを指定しています。
・font-weightでアイコンの太さを指定しています。
・contentで使用するアイコンを指定してます。
※ラベルが表示されない方は、こちらの手順を実行してください。
【補足】カラーコードの確認方法
カラーコードはこちらのサイトから簡単に確認できます。
お好きなカラーコードをコピペして使用してみてください!
【補足】Font Awesomeの適用方法
アイコンを付けたラベルでFont Awesomeを使用しています。
ラベルにFont Awesomeを使用したい場合は、cat-labelのbefore要素に指定します。
.entry-card-thumb .cat-label:before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f02b';
}font-familyは共通で記述します。
font-weightはお好みで調整してください。(100~900)
contentはこちらからお好きなアイコンを選択します。
お好きなアイコンをクリックし、下記の部分をコピーしてcontentに貼り付けてください。
※無料のアイコンを選択してください。有料アイコンの場合表示されなくなります。
※上記の場合、contentは以下のコードになります。
.entry-card-thumb .cat-label:before{
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: '\f777';
}また、WordPressで「Cocoon設定」⇒「全体」で「サイトフォントアイコン」を「Font Awesome 5」にしてください。
Font Awesomeの設定は以上です。
【補足】色の選択に困っている方へ
「背景色や文字色など、どの色が適切か迷ってしまう。」
そんな方に向けて、色を選択するときに役立つツールをご紹介します。
Color Huntというサイトでは、おすすめな4色の組み合わせを自動で選んでくれます。
無料で使えるツールでとても重宝しています。
色の選択に困ったときに、こちらのツールはとても役に立ちます。
よかったら使ってみて下さい。
まとめ

エントリーカードのラベルをCSSでカスタマイズする方法について8つ紹介しました。
ラベルに個性を加えて、自分だけのオリジナルブログを作成しましょう!
当ブログでは、Cocoonのカスタマイズについて他の記事でも様々な内容を発信しています。
また、当ブログではブログのカスタマイズをサポートします。
『こんなブログサイトのデザインに変更したい』『サイトの余白を調整したい』『モバイル表示でのデザインを変更したい』など、どんな内容でも構いません。
ご要望通りにデザインをカスタマイズします!

管理人
この記事を読んで、不明点があればお気軽にご連絡ください!
最後まで読んでいただきありがとうございました。